
ある日、いつものようにSearch Consoleのチェックをしていました。
適当にスクロール、流し見していると何か見慣れない変なものがチラリ。

これは・・・
どうやらモバイル版のCLSに問題発生しているようでした。
ということで「CLSに関する問題: 0.25超(モバイル)」改善の取り組みをまとめました。(0.1超兼用)
結果を書くとCLS0.3→0になりました。
CLSに関する問題: 0.25超

なんだこれは!すっげぇ変なグラフに。
ということで詳しく見てみると
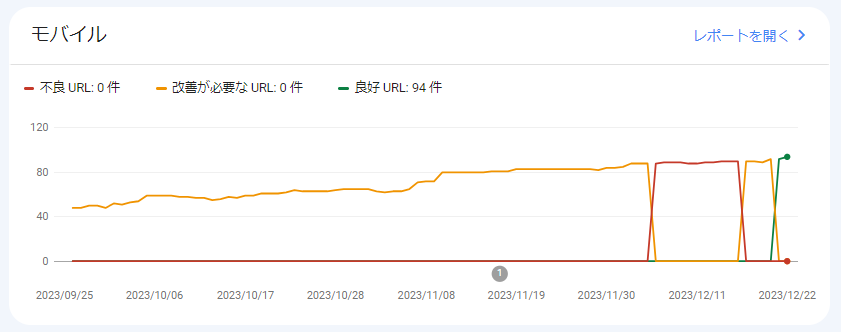
CLSに関する問題: 0.25超(モバイル)
とのことでした。
CLS(Cumulative Layout Shift)とは、レイアウトの安定性を示す指標で、ページ閲覧中に生じたレイアウトの変更値を累積して数値化したものです。
以前は0.1超だったので、その際調べてみると「はてなブログのモバイル表示ではどうにもならん」という記事が多かったことで諦めて放置していました。
しかしこんな赤い線でグラフを書かれると。
しかも全部のURLが不良扱い。ひどい。
さすがにダメだよなということで、ここ数日はこのCLSがなんとかならないか試行錯誤していました。
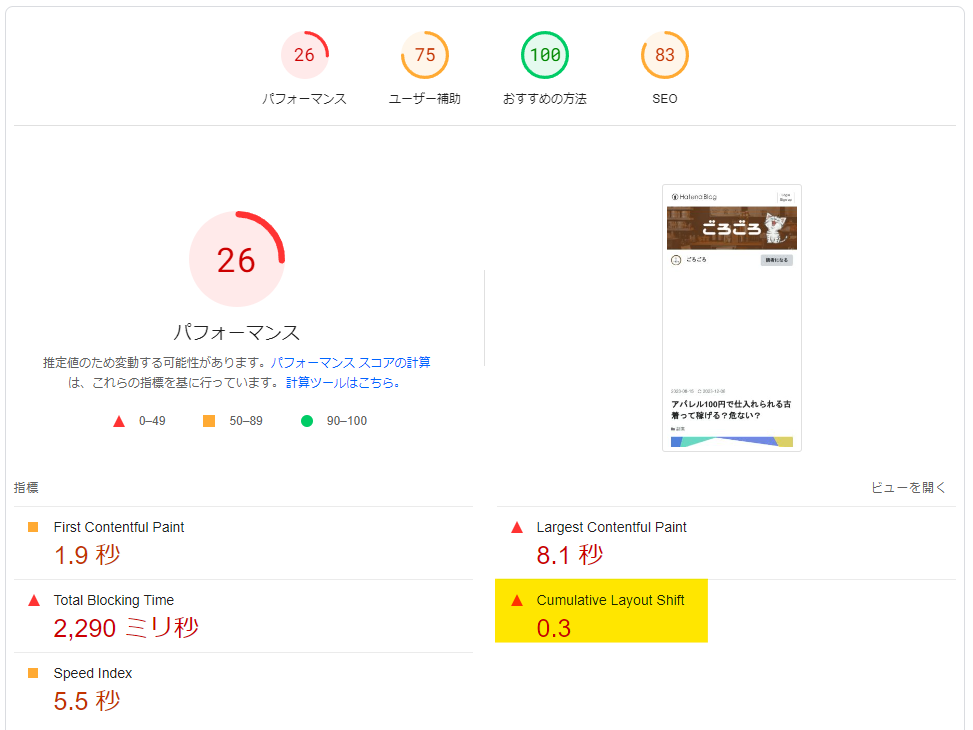
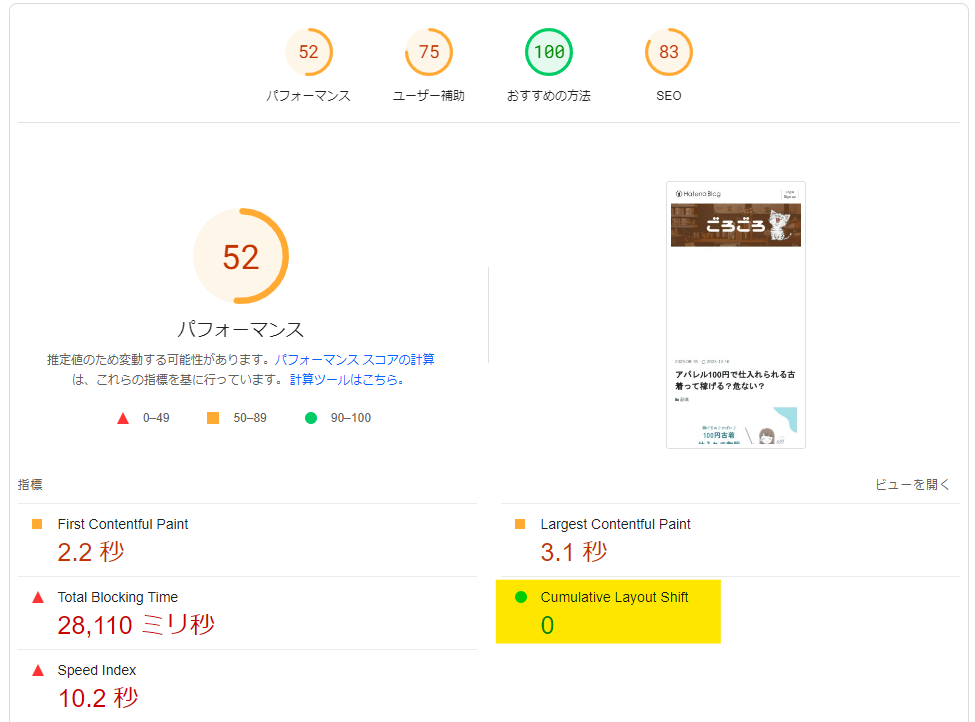
PageSpeed Insightsで見てみるとパフォーマンススコアがくっそ悪い!

※測定対象は一番PVを稼いでくれる記事で見ました。
パフォーマンススコアの改善に取り組み
- ブログデザインの「テーマ」を軽いものに変更
- はてなフォトライフの設定で画質を落とすよう設定変更
- アドセンス自動広告の停止
- 初期の頃よく分からず入れたコードの削除など
素人にも簡単にできそうなところに手をつけました。
どれが効果があるとかよく分かりませんが、まずやってみるということが大事です。
ブログデザインの「テーマ」を軽いものに変更
私のブログを見に来てくれる人の9割近くがモバイルからのアクセスです。
そのことから条件としてレスポンシブデザイン対応で軽いテーマを探してみました。
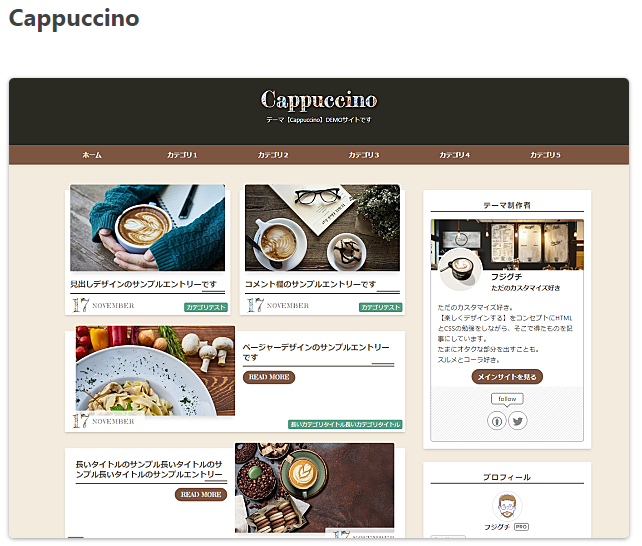
元々「Cappuccino」を使用しておりましたが、今回変更してみたテーマは「Brooklyn」にしてみました。



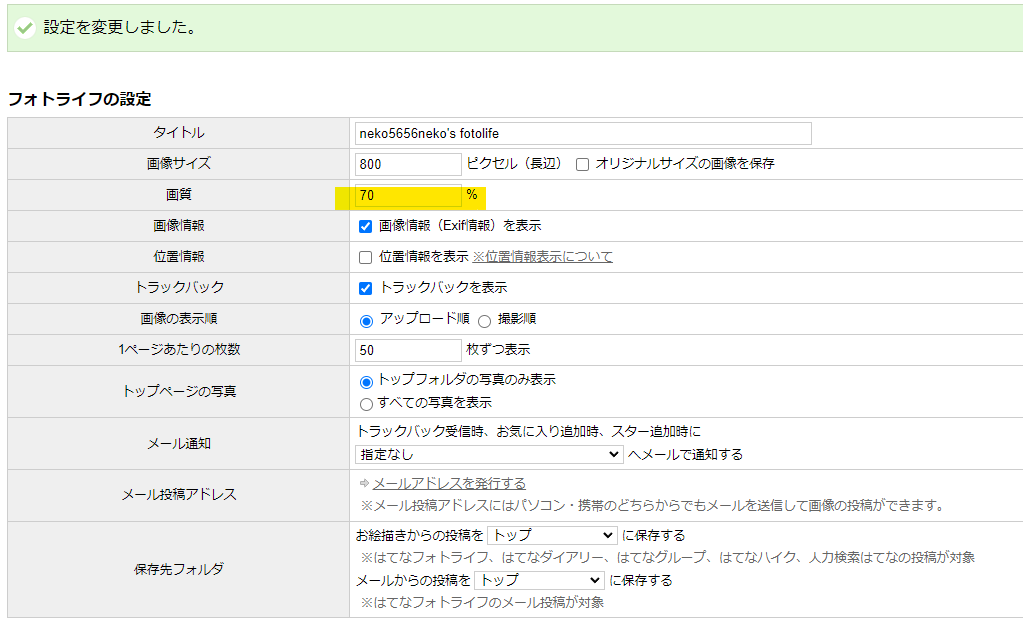
はてなフォトライフの設定で画質を落とすよう設定変更

画像を軽くしてみることに取り組んでみました。
これははてなフォトライフ、ブログにアップロードした画像が格納されているものがあるのですがこちらの設定で全てをの画質を調整することができます。
とても簡単に変更できるので、重いなと感じる方は手をつけてみて良いかもしれません。
アドセンス自動広告の停止
表示のズレなど引き起こすためにスコアが落ちていると考えるのであれば疑惑の目が向かうのはここでした。
自動広告に頼りまくっていて、それを使わないとなるとお手軽さはなくなるような気がしますが、そこは致し方あるまい。
しかし、それほど影響はないように感じました。
初期の頃よく分からず入れたコードの削除など
今見ると「なんだこれ?意味わかんね」
みたいなのがけっこうありました。
それらを削除し、デザインテーマも変更したことで整理してみました。
やってみた結果

パフォーマンススコアは相当改善されたと思います。
及第点ギリギリ。へたすればすぐに赤点に落ちていきます。
CLS(Cumulative Layout Shift)も無事0.3から0となりました!
不良URL、改善が必要なURL共に0となり全て良好URLとなりました。

あとがき
どっと疲れたぜ…
今回の記事ではCLSに関する問題の発生から対策したことを書いてみました。
はてなブログユーザーの皆様は是非1度サーチコンソールのサマリーの中のエクスペリエンスを確認してみてください。
そして異常があるのであれば手が付けられる早いうちに対処したほうが良いのではないでしょうか。
関連するこちらの記事もご一読いただければ幸いです。